Dans cet article nous allons voir comment réaliser une page d’accueil en html sur laquelle s’ouvrira par défaut votre navigateur web. Vous avez certainement déjà déclaré un site, une page sur le web, comme accueil ; mais, le saviez -vous, cette page peut être un fichier stocké sur votre ordinateur, ou sur le réseau.
La seule chose qui reste à faire : concevoir cette fameuse page !
Le html, même si certains le trouvent dépassé, permet d’afficher du texte (mis en forme), des images, des vidéos, bien sûr des liens hypertextes (hyperliens), de « jouer » du son, etc… de quoi répondre à notre préoccupation.
Il existe des logiciels très évolués (et chers) pour créer des sites, des pages web, et puis il y a des logiciels libres et gratuits , dont Kompozer (ex Nvu) qui sont largement adaptés à notre projet. Il faut savoir que ce fameux code html n’est pas propriétaire, qu’il est interprété par votre navigateur, mais lisible et modifiable non seulement pas un éditeur de pages web comme Kompozer mais aussi par un simple logiciel de traitement de texte, le bloc -notes ou wordpad sous Windows.
Kompozer est un logiciel d’édition de pages web, facile à utiliser car il propose un mode WYSIWYG (« WhatYouSeeIsWhatYouGet » in English) « Ce Que Vous Voyez Est Ce Que Vous Avez ». Notez que Kompozer est la reprise du projet Nvu, ce dernier n’étant plus maintenu.
Le site officiel est à cette adresse :
http://kompozer.net/
La page de téléchargement :
http://kompozer.net/download.php
La version stable : 0.7.10 (du 30.08.2007)
Il existe une version pour différents systèmes d’exploitation (Linux, Mac, Windows),
donc pour Windows XP ou Vista, cliquez sur
Win32 binary
kompozer -0.7.10 -win32.zip (7.6 MB) – compiled with VC++ 7.0 on Cygwin
et il vous faut également télécharger la langue française de l’interface à cette page :
http://kompozer.net/l10n/
L’installation du logiciel se résume à dézipper l’archive téléchargée, vous obtenez un dossier intitulé KompoZer0.7.10 que vous pouvez copier -coller dans Program files par exemple. Pour lancer le programme il suffit de double -cliquer sur le fichier kompozer.exe qui se trouve dans le dossier Kompozer0.7.10. (vous pourriez faire un clic droit sur ce kompozer.exe et cliquer sur envoyer vers le Bureau)
Pour installer la langue française, téléchargez à cette adresse :
http://kompozer.net/l10n/
le pack Français (fr -FR) c’est un fichier .xpi,
dans Kompozer, cliquez dans le menu principal sur Tools > Extensions puis sur install, indiquez l’emplacement du fichier .xpi téléchargé puis sur install now. Redémarrez Kompozer
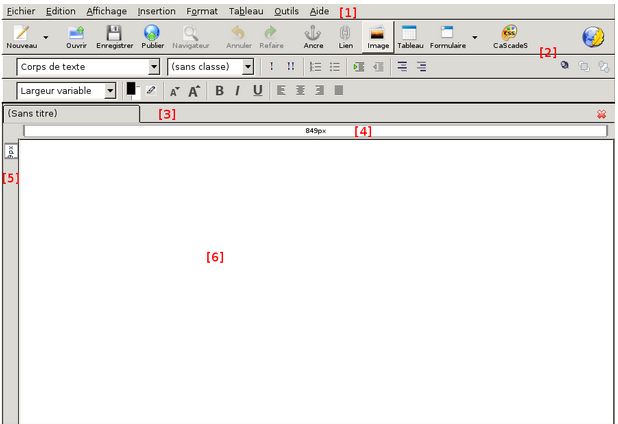
Un rapide aperçu de l’interface :
On y trouve l’habituel menu principal : Fichier Edition Affichage Format Tableau Outils Aide [1]
Une barre d’outils à trois niveaux [2]
Un onglet (par défaut nommé Sans titre) [3]
Les valeurs largeur et hauteur de la page web en pixel [4] et [5]
La zone de travail [6]
Les quatre onglets d’affichage, par défaut mode Normal, le plus utilisé avec le mode Source [7]
Une ligne d’affichage qui indique dans le code html où l’on se trouve par rapport à ce qu’on voit à l’écran. Par exemple, en ouvrant le logiciel, Kompozer a commençé la création d’une page web Sans titre, le curseur clignote au début (le 0/0 des axes est toujours en haut à gauche) donc la ligne affiche la balise body. [8]

Dans la zone des 4 onglets, en bas, cliquez sur Source vous avez alors dans l’espace de travail le code source, le code html qui sera interprété par votre navigateur pour afficher la page web ; vous pouvez donc créer votre page « visuellement » c’est WYSIWYG en mode Normal, ou vous amuser à la créer en tapant le code en mode Source…
Bref, revenez en mode Normal et cliquez sur Fichier > Enregistrer sous, une fenêtre s’ouvre vous demandant le titre de la page (à ne pas confondre avec le nom de fichier), ce titre est ce qui apparaîtra en haut du navigateur lorsqu’on visitera la page. On va l’appeler en majuscules PORTAIL CDI, ok, puis indiquez où l’enregistrer (il vaut mieux un nouveau dossier uniquement pour ce projet) et changez le nom de fichier pour index.html, enregistrez.
Au passage, dans ce dossier, à côté de votre fichier index.html vous allez créer un dossier intitulé images, dans lequel vous pouvez copier le fichier logocorrelyce2.png en téléchargement avec cet article (profitez en pour télécharger également le fichier form.txt, mais lui sur le Bureau)
Attaquons le vif du sujet…
Dans un article précédant, nous avons retenu l’idée d’une page web à la taille de l’écran ; pour la mise en page nous allons utiliser la vieille technique des tableaux ; mais d’abord réglons la taille d’affichage : dans la ligne des balises, cliquez sur body [note : attention, les balises sont indiquées ici dans les crochets sinon elles seraient interprétées et fausseraient l’affichage de cet article !], puis à l’aide de la souris redimensionnez la largeur et la hauteur ; pour avoir la taille exacte en fonction des écrans de vos pc, passez en mode Source et tapez les valeurs désirées, par exemple : body style= »height: 950px; width: 1260px; » [ligne 8], revenez au mode Normal.
Partons sur un tableau de 2 lignes, 2 colonnes, donc cliquez sur Tableau > insérer > tableau.
Dans la première cellule, tapez un texte de bienvenue ; dans la deuxième nous allons faire un lien vers le site lecdi.net par exemple, tapez cette expression puis sélectionnez la avec la souris puis dans la barre d’outils cliquez
sur le bouton « lien » (le maillon de chaîne) et collez dans la fenêtre « Propriétés du lien » l’adresse du site (http://www.lecdi.net/) vous pouvez également définir la « cible », c’est à dire, dans quelle fenêtre s’ouvrira le lien (même fenêtre, ou une nouvelle), ok, puis enregistrez votre travail.
Pour la troisième cellule, nous allons nous servir d’une image comme support d’un lien ; une fois le curseur positionné dans la cellule, cliquez sur Insertion > Image… et dans la fenêtre « Propriétés de l’image », donnez le chemin vers le fichier logocorrelyce2.png que vous avez téléchargé et enregistré (dans le sous dossier « images »), vérifiez que l’option « l’URL est relative à l’adresse de la page » est bien sélectionnée, puis en guise de texte alternatif, tapez Catalogue de ressources numériques et cliquez sur ok. Pour créer le lien, un clic gauche sur l’image, puis cliquez sur le bouton lien (ou clic droit > créer un lien) et tapez l’adresse de CORRELYCE (le mieux étant d’avoir le site ouvert et de copier -coller l’adresse), ok, puis enregistrez…
Dans ce cas de figure, Kompozer ne propose pas de cible, mais dans le mode Source, en regardant le code généré pour le lien vers lecdi.net on peut copier -coller [target= »_blank »] juste après [.html »].Enregistrez votre travail.
Une petite pause bien méritée pour voir ce que ça donne, avant le dessert…
Allez dans votre dossier de travail et cliquez droit sur index.html ouvrir avec > internet explorer (ou Firefox)… alors ? Il faudra jouer sur les propriétés du tableau pour obtenir un affichage correct
Revenons à Kompozer, je vous laisse explorer les modifications des propriétés du tableau, sachant qu’il est bien utile, une fois la taille de la page définie, de donner à son tableau une taille relative en % et non plus en pixels… ou de masquer toutes les bordures…
De même, je tiens à rappeler qu’en étudiant bien Kompozer on découvre une liste assez complète d’outils pour créer et mettre en forme vos pages web.
Je préfère que nous complétions notre tableau avec un lien vers bcdi -web, mais d’un genre un peu particulier ; ce bcdi -web est une page web, avec un formulaire pour interroger la base… je vous propose d’intégrer le code html de ce formulaire pour l’afficher dans la quatrième cellule !
Vous avez téléchargé le fichier form.txt, ouvrez le avec le bloc -notes ou wordpad, voici le fameux code, réduit à l’essentiel.
D’un côté vous avez Kompozer ouvert, cliquez dans la quatrième cellule tapez Recherche rapide, sautez une ligne, puis allez dans le mode Source, répérez exactement où clignote le curseur ; de l’autre copiez le code « bcdi » (en html, form c’est la balise qui déclare un formulaire) et collez le dans Kompozer, enregistrez.
Dans le code que vous avez téléchargé, l’adresse pointe vers « mon » bcdi -web donc dans le mode Source de Kompozer, il ne vous reste plus qu’à remplacer l’adresse :[« http://bcdi.ac -nice.fr/coudon/bcdiweb.cgi/DATA »] par celle de votre bcdi -web, sans oublier les guillemets ! Enregistrez votre travail et ouvrez votre fichier.html avec votre navigateur…
Et comme il n’est pas la peine, forcément, de toujours ré inventer la roue, je vous invite à visiter Espace Doc WEB, site des documentalistes de l’académie de Lyon et précisément la page Un portail internet au CDI où vous trouverez non seulement deux portails à télécharger, l’un pour le collège, l’autre pour le lycée, mais aussi tous les conseils pour les adapter, sachant qu’ils ont été réalisés avec Nvu, qui, depuis, est devenu Kompozer !
Pour aller plus loin avec Kompozer…
– une documentation sur le logiciel avec le site Framasoft :
http://www.framasoft.net/article2243.html
– deux tutoriels en ligne :
http://info.sio2.be/kpz/
http://claroline.patrickplante.org/kompozer/